Cara Menghapus Nafbar Di Blogspot - Navbar (navigation bar) default dari blogger biasanya terletak pada
bagian paling atas dari sebuah blog. Navbar ini sering kali di hapus
oleh para blogger mungkin karena di anggap memiliki kode yang tidak valid atau
error, di samping itu stylenya juga banyak yang menganggap masih kurang memuaskan. Bisanya yang paling banyak melakukan penghapusan nafbar ini adalah para blogger yang mengedepankan style.
Pada tutorial kali ini kami akan mencoba menjelaskan mengenai cara untuk menghilangkan atau menghapus navbar pada blog atau hanya sekedar menyembunyikannya saja. Untuk itu perhatikan baik-baik langkahnya dengan teliti, berikut langkahnya :
Cara Menghapus Nafbar Di Blogspot.
1. Masuk ke akun blogger anda.
2. Klik pada Template.
"jangan lupa backup dulu template anda, untuk menghindari sesuatu yang tidak diinginkan"
3. Selanjutnya, klik Edit HTML dan klik Proceed / Lanjutkan.
4. Beri tanda centang pada Expand Template Widget.
5. Cari kode ]]></b:skin>, kemudian letakkan kode berikut tepat diatasnya
#nafbar-iframe{
heigth:0px;
visibility:hidden;
display:none
}
6. Terakhir Simpan template anda.
Cara tadi sudah bisa menyembunyikan Navbar bawaan Blogger, tetapi pada template blog anda masih menyimpan kode dari Navbar sebelumnya.
Cara lain yang bisa dilakukan untuk menghilangkan navbar bawaan blogspot, anda bisa mengikuti langkah yang pernah kami lakukan di bawah ini :
1. Sama seperti cara pertama. Masuk ke akun blogger anda.
2. Klik Template.
3. Lalu klik Edit HTML dan klik Proceed / Lanjutkan.
4. Beri tanda centang pada Expand Template Widget.
5. Cari kode <body>, lalu letakkan kode berikut diatasnya
<script type='text/javascript'>
<![CDATA[
<!--/*<body>*/-->
]]>
</script>
6. Kemudian Simpan Template Anda.
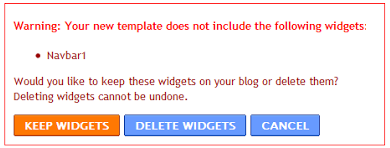
7. Anda akan melihat gambar kotak konformasi seperti ini.
8. Kemudian klik Delete Widget untuk menghapus Navbar.
Jika anda memakai cara seperti ini, otomatis Link Quick Edit
gambar pensil, atau gambar kunci pas dengan obeng di blog anda juga akan terhapus, namun cara
ini juga sangat efektif karena juga banyak mengurangi error pada blog.
Cara ketiga untuk Menghapus bawaan Navbar Blogger, sama
seperti cara sebelumnya, hanya saja kode yang kita cari seperti dibawah
ini :
<b:section class='navbar'id='navbar maxwidged='1'showaddelement='no'>
<b:widget id='navbar1' lokked='true' title='navbar' type='Navbar'>
bla...bla...
bla..."hati-hati kodenya mungkin agak panjang"
</bwidget>
</b:section>
Kemudian jika sudah di temukan, hapus kode/script tersebut dan Simpan Template anda.
Silakan anda pilih salah satu cara yang anda inginkan untuk Menghapus / Menghilangkan Navbar Blogger atau hanya sekedar menyembunyikannya saja. Ingat pada saat mengurai kode HTML pada template, sebaiknya anda mem-beckup terlebih dulu supaya jika terjadi kesalahan anda bisa mengembalikannya seperti semula.
Sekian penjelasan kami tentang Cara Menghapus Nafbar Di Blogspot. semoga bermanfaat untuk anda dan selamat mencoba.


https://www.semestafoundation.com
ReplyDeletewww.jadwalruqyah.blogspot.com
www.microgist.blogspot.com
www.cintaruqyah.com